Float Blogger Teması
- Bağlantıyı al
- X
- E-posta
- Diğer Uygulamalar
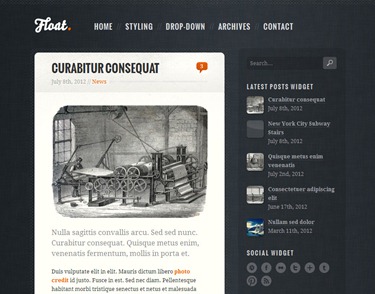
Yeni bir orjinal tema paylaşımı ile karşınızdayım.Bu temanbın ismi ise Float.Blogcuların kullandıüı temalar birbrine o kadar benziyor ki böyle usta tasarımcıarın elinden çıkan orjinal bir tema ile karşılaştıımda çok hoşuma gidiyor ve paylaşma ihtiyacı duyuyorum.
Demo – Download
Üstteki yatay menüyü düzenlemek için şanblondan şu kodlrı bulun:
<ul class='menu' id='menu-menu'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Styling</a></li>
<li><a href='#'>Drop-down</a>
<ul class='sub-menu'>
<li><a href='#'>News</a></li>
<li><a href='#'>Video</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Some Link</a></li>
</ul>
</li>
<li><a href='#'>Archives</a></li>
<li><a href='#'>Contact</a></li>
</ul>
Menüdeki her bir öğeyi şu şekilde düzenleyeceksiniz:
<li><a href='Açılacak link'>Öğenin adı</a></li>
Düzenlemeniz gereken diğer bir yer ise sosyal butonlar.Bunun için şablondan aşağıdaki kodları bulun:
<ul>
<li><a href='#' id='dribbble'>Dribbble</a></li>
<li><a href='http://facebook.com' id='facebook'>Facebook</a></li>
<li><a href='#' id='flickr'>Flickr</a></li>
<li><a href='http://twitter.com' id='twitter'>Twitter</a></li>
<li><a href='#' id='google'>Google+</a></li>
<li><a href='#' id='tumblr'>Tumblr</a></li>
<li><a href='#' id='pinterest'>Pinterest</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' id='rss'>RSS</a></li>
</ul>
Her bir sosyal ağın önündei # işareti yerine o sosyal ağa ait adresinizi yazın.Örneğin:
<li><a href='http://twitter.com/bloghocam' id='twitter'>Twitter</a></li> gibi
Eğer listedeki sosyal ağlar arasında hesabınız olmayanlar varsa o satırı tamamen silebilirsiniz.
- Bağlantıyı al
- X
- E-posta
- Diğer Uygulamalar



Yorumlar
Yorum Gönder