Yeni Jquery Otomatik Galeri Slider
- Bağlantıyı al
- X
- E-posta
- Diğer Uygulamalar
Daha önce bir kaç farklı slider eklentisi paylaşmıştım. Blogunuzun başlığı ile yazı bölümü arasına ekleyeblieceğiniz bu sliderlar sayesinde öne çıkarmak istediğiniz yazıları otomatik slayt gösterisi olarak gösterebiliyorsunuz. Daha önce paylaştığım benzer sliderlar şunlardı:
- Minimal Yatay Slayt Eklentisi
- Slayt Manşet [ JavaScript Versiyonu ]
Bu yazıda paylaşacağım eklenti de Jquery script kullanılarak yapılmış çok şık bir slider. Üstelik blogunuza çok kolay bir şekilde ekleyebilirsiniz. Silder’ın örnek resmini verdikten sonra lafı fazla uzatmadan slider’ın eklenmesine geçmek istiyorum.
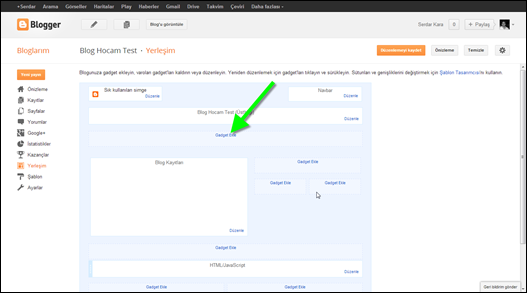
Bu slider’ı blogunuza eklemek için Blogger kumanda paneline giriş yaptıktan sonra yerleşim sekmesini açın. Burada üst bilgi gadgetının hemen altındaki gadget ekle linkine tıklyarak listenen HTML/JavaScript gadgetı seçin ve aşağıdaki kodları ekleyin.
<style type="text/css">
.container1 {
width: 660px;padding: 0;margin: 0 auto;
}
.folio_block {
position: absolute;left: 50%; top: 50%;margin: -140px 0 0 -395px;}
.main_view {float: left;position: relative;}
.window {-moz-box-shadow: 0px 0px 5px #303030;
-webkit-box-shadow: 0px 0px 5px #303030;
box-shadow: 0px 0px 5px #303030;border:1px solid #000000;height:240px; width: 660px;
margin-top:15px;overflow: hidden; position: relative;
}
.image_reel {
position: absolute;top: 0; left: 0;
}
.image_reel img {float: left;}
.paging_btrix {
position: absolute;bottom: 10px; right: -7px;width: 178px; height:47px;z-index: 100; text-align: center;
line-height: 40px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG6rhhHG1Vn8CzK6siZnGBQRfaeUuhjqW3F8KM_fHHI-OzLFjZq5Za6K_SZTkIiiYhVN-kQmjHtUGL5BOHDknpHt68gq__ZF_n2w17rx3tRqKkEsa9k3k02pwFshhWkw8DCuyufasWEIRf/s179/serit.png) no-repeat;
display: none;
}
.paging_btrix a {
padding: 5px;text-decoration: none;color: #fff;
}
.paging_btrix a.active {
font-weight: bold; background: #920000; border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging_btrix a:hover {font-weight: bold;}
</style><div class="container1">
<div class="main_view">
<div class="window">
<div class="image_reel">
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuJMNhnRlFlJlZmWoKJw9xvYvpYH9pyfs8d91XnESvd5CVtiuArEojzdGmg2f8_rGKNpkRL17d-fnRtTa08Jr6cfHPV_dexo7kOI7J3TomDEEfas7epYy-K5xvDLBWX8XteyHE_sVGq1Ce/s660/resim1.jpg" alt="" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjztYAcvxC_Sf5Hf6k1q2-SOd0HQ4ydE1y_Dbj5nUxfYqYu4rXJykbfowiej0DU-PY1OgYawZAdxvzSTdQad_ryMNP8rQTfDlEmTBN4QplHLFU5pXhc6ujKfJt9IDodyazjp52_UBNahh17/s660/resim2.jpg" alt="" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5nY1ZgjuHUI563nMolk3vH9uIIK_FO9IvuAcWLPJPg_FJ7p6xKDFxq_CUtwGzdz3_KRzmoVRjgxQzEsefusK9SXBHJ3zGA7na5oMq9NNZZCy4vBRCQMifRiOP6V8PrC9-gJ5asyiyFzi7/s660/resim3.png" alt="" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhIZjZ6BbN-NDPAoZYk5T0-51sNg68Owkd3MPi8FRO42jiqrgGq2Y1PPQQqDd7mRjXb5_QfFt4HSiwtofN0eJe5F2qcrI7EU1Dyc_89ydiYD64WwQ5EyKMFhb1fgomHUd7ZmksjRbwxuNF/s660/resim4.jpg" alt="" /></a>
</div>
</div>
<div class="paging_btrix">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script type="text/javascript">$(document).ready(function() {
//Set Default State of each portfolio piece
$(".paging_btrix").show();
$(".paging_btrix a:first").addClass("active");
//Get size of images, how many there are, then determin the size of the image reel.
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
//Adjust the image reel to its new size
$(".image_reel").css({'width' : imageReelWidth});
//paging_btrix + Slider Function
rotate = function(){
var triggerID = $active.attr("rel") - 1; //Get number of times to slide
var image_reelPosition = triggerID * imageWidth; //Determines the distance the image reel needs to slide$(".paging_btrix a").removeClass('active'); //Remove all active class
$active.addClass('active'); //Add active class (the $active is declared in the rotateSwitch function)
//Slider Animation
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
//Rotation + Timing Event
rotateSwitch = function(){
play = setInterval(function(){ //Set timer - this will repeat itself every 3 seconds
$active = $('.paging_btrix a.active').next();
if ( $active.length === 0) { //If paging_btrix reaches the end...
$active = $('.paging_btrix a:first'); //go back to first
}
rotate(); //Trigger the paging_btrix and slider function
}, 5000); //Timer speed in milliseconds (3 seconds)
};
rotateSwitch(); //Run function on launch
//On Hover
$(".image_reel a").hover(function() {
clearInterval(play); //Stop the rotation
}, function() {
rotateSwitch(); //Resume rotation
});
//On Click
$(".paging_btrix a").click(function() {
$active = $(this); //Activate the clicked paging_btrix
//Reset Timer
clearInterval(play); //Stop the rotation
rotate(); //Trigger rotation immediately
rotateSwitch(); // Resume rotation
return false; //Prevent browser jump to link anchor
});
});
</script>
Değiştirmeniz gereken yerler şunlar:
- https://…./resim1.jpg, https://…/resim2.jpg, https://…/resim3.png, https://…/resim4.jpg şeklindeki urllerin yerine kendi resimlerinze ait urlleri yazın.
- Her resme ait urlden önce # işareti olan yere, o resme tıklayın açılmasını istediğiniz sayfanın adresini yazın.
- Bağlantıyı al
- X
- E-posta
- Diğer Uygulamalar



Yorumlar
Yorum Gönder